|
1300
|
Is it possible to cancel or discard the values during validation
/*begin event ValidateValue(long Item, long ColIndex, any NewValue, boolean Cancel) - Occurs before user changes the cell's value.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "ValidateValue" ))
MessageBox("Information",string( String(NewValue) ))
MessageBox("Information",string( "Change the Cancel parameter for ValidateValue event to accept/decline the newly value. " ))
MessageBox("Information",string( "The DiscardValidateValue restores back the previously values." ))
oG2antt.DiscardValidateValue()
*/
/*end event ValidateValue*/
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.CauseValidateValue = -1
oG2antt.Columns.Add("Date").Editor.EditType = 7
oG2antt.Columns.Add("Text").Editor.EditType = 1
var_Items = oG2antt.Items
var_Items.CellValue(var_Items.AddItem(2001-01-01),1,"text")
var_Items.CellValue(var_Items.AddItem(2001-01-01),1,"text")
var_Items.CellValue(var_Items.AddItem(2001-01-01),1,"text")
var_Items.CellValue(var_Items.AddItem(2001-01-01),1,"text")
var_Items.CellValue(var_Items.AddItem(2001-01-01),1,"text")
oG2antt.EndUpdate()
|
|
1299
|
Is it possible to validate the values of the cells only when user leaves the focused item
/*begin event ValidateValue(long Item, long ColIndex, any NewValue, boolean Cancel) - Occurs before user changes the cell's value.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "ValidateValue" ))
MessageBox("Information",string( String(NewValue) ))
MessageBox("Information",string( "Change the Cancel parameter for ValidateValue event to accept/decline the newly value. " ))
Cancel = true
MessageBox("Information",string( "You can not leave the item/record until the Cancel is False." ))
*/
/*end event ValidateValue*/
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.CauseValidateValue = 1
oG2antt.Columns.Add("Date").Editor.EditType = 7
oG2antt.Columns.Add("Text").Editor.EditType = 1
var_Items = oG2antt.Items
var_Items.CellValue(var_Items.AddItem(2001-01-01),1,"text")
var_Items.CellValue(var_Items.AddItem(2001-01-01),1,"text")
var_Items.CellValue(var_Items.AddItem(2001-01-01),1,"text")
var_Items.CellValue(var_Items.AddItem(2001-01-01),1,"text")
var_Items.CellValue(var_Items.AddItem(2001-01-01),1,"text")
oG2antt.EndUpdate()
|
|
1298
|
We would like to validate the values of the cells. Is it possible
/*begin event ValidateValue(long Item, long ColIndex, any NewValue, boolean Cancel) - Occurs before user changes the cell's value.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "ValidateValue" ))
MessageBox("Information",string( String(NewValue) ))
MessageBox("Information",string( "Change the Cancel parameter for ValidateValue event to accept/decline the newly value." ))
Cancel = true
MessageBox("Information",string( "You can not leave the cell until the Cancel is False." ))
*/
/*end event ValidateValue*/
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.CauseValidateValue = -1
oG2antt.Columns.Add("Date").Editor.EditType = 7
oG2antt.Columns.Add("Text").Editor.EditType = 1
var_Items = oG2antt.Items
var_Items.CellValue(var_Items.AddItem(2001-01-01),1,"text")
var_Items.CellValue(var_Items.AddItem(2001-01-01),1,"text")
var_Items.CellValue(var_Items.AddItem(2001-01-01),1,"text")
var_Items.CellValue(var_Items.AddItem(2001-01-01),1,"text")
var_Items.CellValue(var_Items.AddItem(2001-01-01),1,"text")
oG2antt.EndUpdate()
|
|
1297
|
Is there any way to add auto-numbering
OleObject oG2antt,var_Column,var_Columns,var_Items
oG2antt = ole_1.Object
var_Columns = oG2antt.Columns
var_Columns.Add("Items")
var_Column = var_Columns.Add("Pos")
var_Column.FormatColumn = "1 pos ''"
var_Column.Position = 0
var_Items = oG2antt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
|
|
1296
|
How can I format my column to display the percent values “5,00%”
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Percent").FormatColumn = "((dbl(value) * 100) format '2|,|3.')+'%'"
var_Items = oG2antt.Items
var_Items.AddItem(0.5)
var_Items.AddItem(0.4)
var_Items.AddItem(0.75)
|
|
1295
|
I can't control bar's transparency if the bar is overlaid. What can be done

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = false
var_Chart.ResizeUnitScale = 65536
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 515 /*exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Bar.Overlaid(256,0)
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"A1")
var_Items.ItemBar(h,"A1",19,80)
var_Items.AddBar(h,"Task",2001-01-03,2001-01-05,"A2")
var_Items.AddBar(h,"Task",2001-01-04,2001-01-07,"A3")
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",2001-01-07,2001-01-10,"A1")
var_Items.AddBar(h,"Task",2001-01-08,2001-01-12,"A3")
var_Items.ItemBar(h,"A3",19,50)
|
|
1294
|
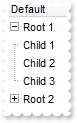
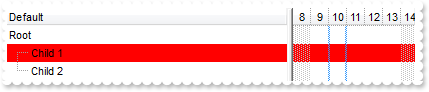
How can I show the child items with no identation

OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.LinesAtRoot = 5
oG2antt.Indent = 12
oG2antt.HasLines = 2
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
|
|
1293
|
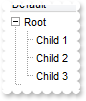
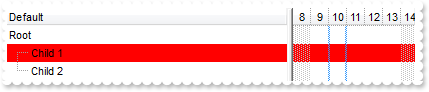
Is there other ways of showing the hierarchy lines (exGroupLinesAtRoot)

OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.LinesAtRoot = 1
oG2antt.Indent = 12
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
1292
|
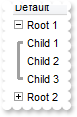
Is there other ways of showing the hierarchy lines (exGroupLinesOutside)

OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.LinesAtRoot = 5
oG2antt.Indent = 12
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
|
|
1291
|
Is there other ways of showing the hierarchy lines (exGroupLinesInsideLeaf)

OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.LinesAtRoot = 4
oG2antt.Indent = 12
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
1290
|
Is there other ways of showing the hierarchy lines (exGroupLinesInside)

OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.LinesAtRoot = 3
oG2antt.Indent = 12
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
1289
|
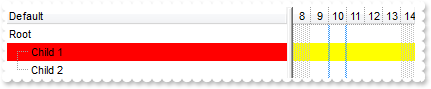
Is there other ways of showing the hierarchy lines (exGroupLines)

OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.LinesAtRoot = 2
oG2antt.Indent = 12
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2"),,"SubChild 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
1288
|
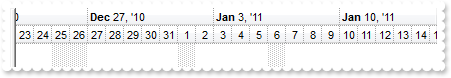
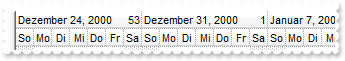
How can I specify non-working dates for any year, as a repetitive expression for instance

OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.AdjustLevelsToBase = true
var_Chart.PaneWidth(false,0)
var_Chart.FirstVisibleDate = 2010-12-24
var_Chart.FirstWeekDay = 1
var_Chart.LevelCount = 2
var_Chart.NonworkingDays = 0
var_Chart.AddNonworkingDate("shortdateF(value) left 5 in ('01/01','01/06','04/25','05/01','06/02','08/15','11/01','12/08','12/25','12/26')")
|
|
1287
|
Is it possible to specify the Easter and a day after as being non-working
OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.AdjustLevelsToBase = true
var_Chart.PaneWidth(false,0)
var_Chart.FirstVisibleDate = 2011-04-14
var_Chart.FirstWeekDay = 1
var_Chart.LevelCount = 2
var_Chart.NonworkingDays = 0
var_Chart.AddNonworkingDate("not(month(value) in (3,4,5)) ? 0 : ( floor(value)=(2:=floor(date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((year(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7)))) or (floor(value)= =:2 + 1))")
|
|
1286
|
Here's a simple sample to compute the Easter day
OleObject oG2antt,var_Editor,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
var_Editor = oG2antt.Columns.Add("Year").Editor
var_Editor.EditType = 4
var_Editor.Numeric = -1
oG2antt.Columns.Add("Easter").ComputedField = "date(dateS('3/1/' + int(%0)) + ((1:=(((255 - 11 * (int(%0) mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((int(%0) + int(int(%0) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7))"
var_Items = oG2antt.Items
var_Items.AddItem(2008)
var_Items.AddItem(2009)
var_Items.AddItem(2010)
var_Items.AddItem(2011)
oG2antt.EndUpdate()
|
|
1285
|
How do I specify the Easter or holydays as non-working
OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.AdjustLevelsToBase = true
var_Chart.PaneWidth(false,0)
var_Chart.FirstVisibleDate = 2011-04-14
var_Chart.FirstWeekDay = 1
var_Chart.LevelCount = 2
var_Chart.NonworkingDays = 0
var_Chart.AddNonworkingDate("month(value) = 7")
var_Chart.AddNonworkingDate("not(month(value) in (3,4)) ? 0 : ( floor(value)=floor(date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((year(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7))))")
|
|
1284
|
Is it possible to add a repetitive expression to define non-working dates
OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.FirstVisibleDate = 2010-01-01
var_Chart.FirstWeekDay = 1
var_Chart.LevelCount = 2
var_Chart.AddNonworkingDate(2010-01-13)
var_Chart.AddNonworkingDate("month(value) = 1 and (day(value) in (1,6))")
|
|
1283
|
How do I get the Easter date
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.Columns.Add("Easter").FormatColumn = "date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((year(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7))"
var_Items = oG2antt.Items
var_Items.AddItem(1989-01-01)
var_Items.AddItem(2001-01-01)
var_Items.AddItem(2002-01-01)
var_Items.AddItem(2003-01-01)
var_Items.AddItem(2010-01-01)
|
|
1282
|
How can I calculate the number of visible units
/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the tree control.*/
/*
OleObject var_Chart
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
MessageBox("Information",string( "UnitCount:" ))
MessageBox("Information",string( String(var_Chart.CountVisibleUnits(var_Chart.DateFromPoint(0,-1),var_Chart.DateFromPoint(1,-1))) ))
*/
/*end event Click*/
OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.FirstVisibleDate = 2010-01-01
var_Chart.LevelCount = 2
|
|
1281
|
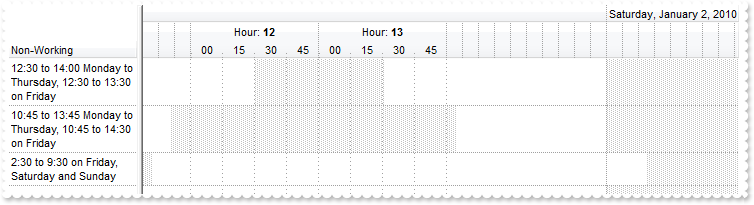
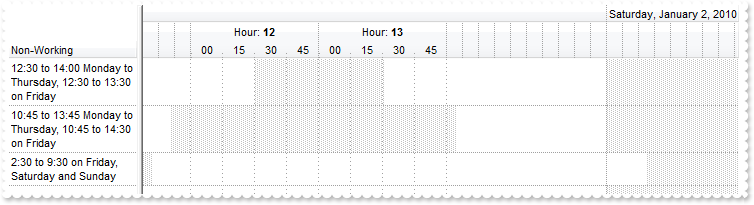
Is it possible to specify the nonworking up to minutes and I can see when using the inside zoom feature

OleObject oG2antt,var_Chart,var_InsideZoomFormat,var_Items,var_Level
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.Bars.Add("Task:Split").Shortcut = "Task"
oG2antt.DrawGridLines = 1
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = -1
var_Chart.PaneWidth(false,128)
var_Chart.LevelCount = 3
var_Chart.UnitScale = 65536
var_Chart.UnitWidth = 16
var_Chart.DrawLevelSeparator = false
var_Level = var_Chart.Level(2)
var_Level.Unit = 1048576
var_Level.Count = 60
var_Chart.AllowCreateBar = 1
var_Chart.ResizeUnitScale = 1048576
var_Chart.ResizeUnitCount = 15
var_Chart.AllowInsideZoom = true
var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat
var_InsideZoomFormat.InsideUnit = 1048576
var_InsideZoomFormat.InsideCount = 15
var_InsideZoomFormat.InsideLabel = "<%nn%>"
var_InsideZoomFormat.OwnerLabel = "Hour: <b><%h%>"
var_InsideZoomFormat.DrawGridLines = true
var_Chart.InsideZooms.Add(DateTime(2010-01-01,12:00:00))
var_Chart.InsideZooms.Add(DateTime(2010-01-01,13:00:00))
var_Chart.FirstVisibleDate = DateTime(2010-01-01,09:00:00)
oG2antt.Columns.Add("Non-Working").Def(16,false)
var_Items = oG2antt.Items
h = var_Items.AddItem("12:30 to 14:00 Monday to Thursday, 12:30 to 13:30 on Friday")
var_Items.ItemNonworkingUnits(h,false,"weekday(value) case (default:((timeF(value)>=" + CHAR(34) + "12:30:00" + CHAR(34) + " and timeF(value) <=" + CHAR(34) + "14:00:00" + CHAR(34) + " ));5:( timeF(value)>=" + CHAR(34) + "12:30:00" + CHAR(34) + " and timeF(value) <=" + CHAR(34) + "13:30:00" + CHAR(34) + " );6:1;0:1) ")
h = var_Items.AddItem("10:45 to 13:45 Monday to Thursday, 10:45 to 14:30 on Friday")
var_Items.ItemNonworkingUnits(h,false,"weekday(value) case (default:((timeF(value)>=" + CHAR(34) + "10:45:00" + CHAR(34) + " and timeF(value) <=" + CHAR(34) + "13:45:00" + CHAR(34) + " ));5:( timeF(value)>=" + CHAR(34) + "10:45:00" + CHAR(34) + " and timeF(value) <=" + CHAR(34) + "14:30:00" + CHAR(34) + " );6:1;0:1) ")
h = var_Items.AddItem("2:30 to 9:30 on Friday, Saturday and Sunday")
var_Items.ItemNonworkingUnits(h,false,"weekday(value) case (default:((timeF(value)>=" + CHAR(34) + "02:30:00" + CHAR(34) + " and timeF(value) <=" + CHAR(34) + "09:30:00" + CHAR(34) + " ));1:0;2:0;3:0;4:0) ")
oG2antt.EndUpdate()
|
|
1280
|
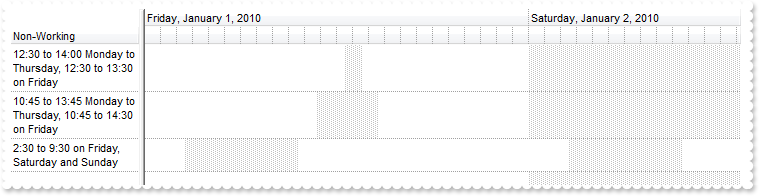
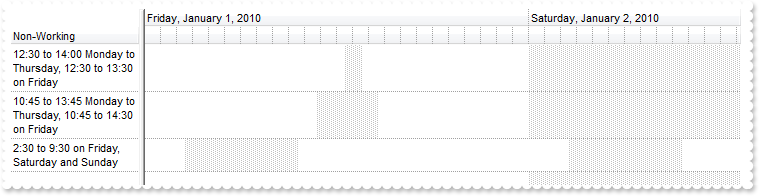
Is it possible to show the non-working units up to minutes

OleObject oG2antt,var_Chart,var_Items,var_Level
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.Bars.Add("Task:Split").Shortcut = "Task"
oG2antt.DrawGridLines = 1
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = 1
var_Chart.PaneWidth(false,128)
var_Chart.FirstVisibleDate = 2010-01-01
var_Chart.LevelCount = 2
var_Chart.UnitScale = 65536
var_Chart.UnitWidth = 16
var_Chart.DrawLevelSeparator = false
var_Level = var_Chart.Level(1)
var_Level.Unit = 1048576
var_Level.Count = 60
var_Chart.AllowCreateBar = 1
var_Chart.ResizeUnitScale = 1048576
var_Chart.ResizeUnitCount = 15
oG2antt.Columns.Add("Non-Working").Def(16,false)
var_Items = oG2antt.Items
h = var_Items.AddItem("12:30 to 14:00 Monday to Thursday, 12:30 to 13:30 on Friday")
var_Items.ItemNonworkingUnits(h,false,"weekday(value) case (default:((timeF(value)>=" + CHAR(34) + "12:30:00" + CHAR(34) + " and timeF(value) <=" + CHAR(34) + "14:00:00" + CHAR(34) + " ));5:( timeF(value)>=" + CHAR(34) + "12:30:00" + CHAR(34) + " and timeF(value) <=" + CHAR(34) + "13:30:00" + CHAR(34) + " );6:1;0:1) ")
h = var_Items.AddItem("10:45 to 13:45 Monday to Thursday, 10:45 to 14:30 on Friday")
var_Items.ItemNonworkingUnits(h,false,"weekday(value) case (default:((timeF(value)>=" + CHAR(34) + "10:45:00" + CHAR(34) + " and timeF(value) <=" + CHAR(34) + "13:45:00" + CHAR(34) + " ));5:( timeF(value)>=" + CHAR(34) + "10:45:00" + CHAR(34) + " and timeF(value) <=" + CHAR(34) + "14:30:00" + CHAR(34) + " );6:1;0:1) ")
h = var_Items.AddItem("2:30 to 9:30 on Friday, Saturday and Sunday")
var_Items.ItemNonworkingUnits(h,false,"weekday(value) case (default:((timeF(value)>=" + CHAR(34) + "02:30:00" + CHAR(34) + " and timeF(value) <=" + CHAR(34) + "09:30:00" + CHAR(34) + " ));1:0;2:0;3:0;4:0) ")
oG2antt.EndUpdate()
|
|
1279
|
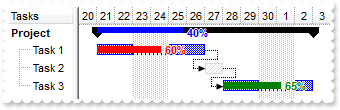
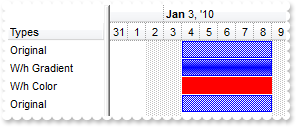
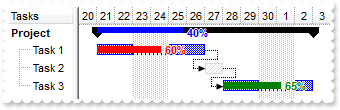
Is it possible to define several type of progress bars

OleObject oG2antt,var_Bar,var_Bar1,var_Chart,var_Items
any h,h1,h2,h3
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
oG2antt.Columns.Add("Start").Visible = false
oG2antt.Columns.Add("End").Visible = false
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,64)
var_Bar = var_Chart.Bars.Copy("Progress","ProgressT")
var_Bar.Color = RGB(255,0,0)
var_Bar.Shape = 1
var_Bar.Height = 7
var_Chart.Bars.Add("Task%ProgressT:Split").Shortcut = "Task"
var_Bar1 = var_Chart.Bars.Item("Progress")
var_Bar1.Color = RGB(0,0,255)
var_Bar1.Shape = 2
var_Chart.Bars.Add("Summary%Progress").Shortcut = "Summary"
var_Items = oG2antt.Items
h = var_Items.AddItem("Project")
var_Items.ItemHeight(h,16)
var_Items.CellValue(h,1,2006-09-21)
var_Items.CellValue(h,2,2006-10-03)
var_Items.AddBar(h,"Summary",var_Items.CellValue(h,1),var_Items.CellValue(h,2),"sum")
var_Items.ItemBar(h,"sum",12,0.4)
var_Items.ItemBar(h,"sum",14,true)
h1 = var_Items.InsertItem(h,,"Task 1")
var_Items.CellValue(h1,1,var_Items.CellValue(h,1))
var_Items.CellValue(h1,2,2006-09-27)
var_Items.AddBar(h1,"Task",var_Items.CellValue(h1,1),var_Items.CellValue(h1,2),"K1")
var_Items.ItemBar(h1,"K1",12,0.6)
var_Items.ItemBar(h1,"K1",14,true)
h2 = var_Items.InsertItem(h,,"Task 2")
var_Items.CellValue(h2,1,var_Items.CellValue(h1,2))
var_Items.CellValue(h2,2,2006-09-28)
var_Items.AddBar(h2,"Unknown",var_Items.CellValue(h2,1),var_Items.CellValue(h2,2),"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
h3 = var_Items.InsertItem(h,,"Task 3")
var_Items.CellValue(h3,1,var_Items.CellValue(h2,2))
var_Items.CellValue(h3,2,var_Items.CellValue(h,2))
var_Items.AddBar(h3,"Task",var_Items.CellValue(h3,1),var_Items.CellValue(h3,2),"K3")
var_Items.ItemBar(h3,"K3",12,0.65)
var_Items.ItemBar(h3,"K3",14,true)
var_Items.ItemBar(h3,"K3",39,32768)
var_Items.AddLink("L2",h2,"K2",h3,"K3")
var_Items.GroupBars(h1,"K1",false,h2,"K2",true,31,"0;4")
var_Items.GroupBars(h2,"K2",false,h3,"K3",true,31,"0;2")
var_Items.DefineSummaryBars(h,"sum",h1,"K1")
var_Items.DefineSummaryBars(h,"sum",h2,"K2")
var_Items.DefineSummaryBars(h,"sum",h3,"K3")
var_Items.ExpandItem(h,true)
var_Items.ItemBold(h,true)
oG2antt.EndUpdate()
|
|
1278
|
Is it possible to display the percent bar over the summary bar

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,64)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Progress")
var_Bar.Color = RGB(0,0,255)
var_Bar.Shape = 2
var_Chart.Bars.Add("Summary%Progress").Shortcut = "SummaryP"
var_Items = oG2antt.Items
h = var_Items.AddItem("Summary")
var_Items.AddBar(h,"SummaryP",2001-01-02,2001-01-06,"K1")
var_Items.ItemBar(h,"K1",12,0.4)
var_Items.ItemBar(h,"K1",14,true)
oG2antt.EndUpdate()
|
|
1277
|
How can I display the percent value in the lower side of the bar

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Progress")
var_Bar.Shape = 1
var_Bar.Height = 7
var_Bar.Color = RGB(0,0,255)
var_Chart.Bars.Add("Task%Progress").Shortcut = "Percent"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Percent",2001-01-02,2001-01-06,"K1")
var_Items.ItemBar(h,"K1",12,0.5)
var_Items.ItemBar(h,"K1",14,true)
var_Items.ItemBar(h,"K1",43,2)
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Percent",2001-01-03,2001-01-09,"K2")
oG2antt.EndUpdate()
|
|
1276
|
Is it possible to change the percent's height

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Progress")
var_Bar.Shape = 1
var_Bar.Height = 7
var_Chart.Bars.Add("Task%Progress")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task%Progress",2001-01-02,2001-01-06,"K1")
var_Items.ItemBar(h,"K1",12,0.5)
var_Items.ItemBar(h,"K1",14,true)
oG2antt.EndUpdate()
|
|
1275
|
How can I change the pattern for the percent bar

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Progress")
var_Bar.Pattern = 6
var_Bar.Shape = 1
var_Bar.Color = RGB(196,0,0)
var_Chart.Bars.Add("Task%Progress")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task%Progress",2001-01-02,2001-01-06,"K1")
var_Items.ItemBar(h,"K1",12,0.4)
var_Items.ItemBar(h,"K1",14,true)
oG2antt.EndUpdate()
|
|
1274
|
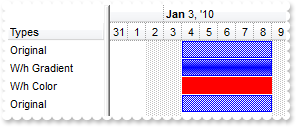
How can I change the look for the percent bar using EBN

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\hot.ebn")
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Progress")
var_Bar.Color = 16777216 /*0x1000000*/
var_Bar.Shape = 1
var_Bar.Height = 7
var_Chart.Bars.Add("Task%Progress")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task%Progress",2001-01-02,2001-01-06,"K1")
var_Items.ItemBar(h,"K1",12,0.4)
oG2antt.EndUpdate()
|
|
1273
|
Is it possible to align the percent bar to the bottom of the bar

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 32
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,64)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.Bars.Item("Task").Height = 28
var_Chart.Bars.Add("Task%Progress").Shortcut = "Percent"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Percent",2001-01-02,2001-01-14,"K1","text inside")
var_Items.ItemBar(h,"K1",5,0)
var_Items.ItemBar(h,"K1",12,0.75)
var_Items.ItemBar(h,"K1",14,true)
var_Items.ItemBar(h,"K1",13,"%p%")
var_Items.ItemBar(h,"K1",43,2)
oG2antt.EndUpdate()
|
|
1272
|
Is it possible to show the percent on the bottom side of the bar, so I can leave the text upside

OleObject oG2antt,var_Bar,var_Bars,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 32
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,64)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bars = var_Chart.Bars
var_Bars.Item("Task").Height = 28
var_Bar = var_Bars.Item("Progress")
var_Bar.Shape = 20
var_Bar.Height = 20
var_Bar.Color = RGB(0,0,255)
var_Bars.Add("Task%Progress").Shortcut = "Percent"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Percent",2001-01-02,2001-01-14,"K1","text inside")
var_Items.ItemBar(h,"K1",5,0)
var_Items.ItemBar(h,"K1",12,0.75)
var_Items.ItemBar(h,"K1",14,true)
var_Items.ItemBar(h,"K1",13,"<br>%p%")
var_Items.ItemBar(h,"K1",15,1)
var_Items.ItemBar(h,"K1",16,false)
oG2antt.EndUpdate()
|
|
1271
|
Is it possible to assign a multiple lines labels/captions to a bar

OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.ItemHeight(h,32)
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"K1")
var_Items.ItemBar(h,"K1",3,"Line1<br>Line2")
|
|
1270
|
Does your control supports multiple lines tooltip
OleObject oG2antt
oG2antt = ole_1.Object
oG2antt.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oG2antt.ToolTipDelay = 1
oG2antt.Columns.Add("tootip").ToolTip = "<font Tahoma;20>This</font> is a <b>multi-lines</b> tooltip assigned to a column. The tooltip supports built-in HTML tags, icons and pictures.<br><img>pic1</img> picture ..."
|
|
1269
|
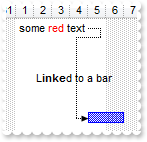
It is possible to write the word in red/color or to add a tooltip or a link to the word

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-26
var_Chart.PaneWidth(false,32)
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"",2001-01-01,2001-01-05,"K1","some <fgcolor=FF0000>red</fgcolor> text")
var_Items.ItemBar(h1,"K1",10,false)
var_Items.ItemBar(h1,"K1",6,"And here goes the <b>tooltip</b> of the text. ")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2001-01-05,2001-01-07,"K2")
var_Items.ItemBar(h2,"K2",6,"And here goes the <b>tooltip</b> of the bar. ")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.Link("L1",12,"L<b>inke</b>d to a bar")
var_Items.Link("L1",13,"And here goes the <b>tooltip</b> of the link. ")
|
|
1268
|
It is possible to use seconds/minutes/hours as time scale in your control, but using my regional settings

OleObject oG2antt,var_Chart,var_Chart1,var_Level
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.Label(16,"<|><%loc_m1%><|><%loc_m2%><|><%loc_m3%><|><%loc_mmmm%><|><%loc_m3%> '<%yy%><|><%loc_mmmm%> <%yyyy%>")
var_Chart.Label(256,"<|><%ww%><|><%loc_m3%> <%d%>, '<%yy%><r><%ww%><|><%loc_mmmm%> <%d%>, <%yyyy%><r><%ww%><||><||>256")
var_Chart.Label(4096,"<|><%loc_d1%><|><%loc_d2%><|><%loc_d3%><|><%loc_dddd%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%><||><||>4096")
var_Chart.Label(65536,"<|><%hh%><|><%h%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%><||><||>65536")
var_Chart.Label(1048576,"<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>")
var_Chart.Label(16777216,"<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>")
var_Chart.LabelToolTip(16,"<%loc_mmmm%>/<%yyyy%>")
var_Chart.LabelToolTip(256,"<%loc_mmmm%> <%d%>, <%yyyy%> <%ww%>")
var_Chart.LabelToolTip(4096,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>")
var_Chart.LabelToolTip(65536,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%>")
var_Chart.LabelToolTip(1048576,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>")
var_Chart.LabelToolTip(16777216,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>")
var_Chart1 = oG2antt.Chart
var_Chart1.PaneWidth(false,0)
var_Chart1.FirstVisibleDate = 2001-01-01
var_Chart1.LevelCount = 4
var_Chart1.Level(0).Label = 4096
var_Chart1.Level(1).Label = 65536
var_Chart1.Level(2).Label = 1048576
var_Level = var_Chart1.Level(3)
var_Level.Count = 15
var_Level.Label = 16777216
oG2antt.EndUpdate()
|
|
1267
|
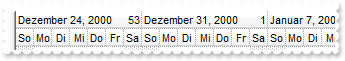
The chart's header is displayed in English. Can I change so it is the same as in my regional settings

OleObject oG2antt,var_Chart,var_Chart1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.Label(16,"<|><%loc_m1%><|><%loc_m2%><|><%loc_m3%><|><%loc_mmmm%><|><%loc_m3%> '<%yy%><|><%loc_mmmm%> <%yyyy%>")
var_Chart.Label(256,"<|><%ww%><|><%loc_m3%> <%d%>, '<%yy%><r><%ww%><|><%loc_mmmm%> <%d%>, <%yyyy%><r><%ww%><||><||>256")
var_Chart.Label(4096,"<|><%loc_d1%><|><%loc_d2%><|><%loc_d3%><|><%loc_dddd%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%><||><||>4096")
var_Chart.Label(65536,"<|><%hh%><|><%h%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%><||><||>65536")
var_Chart.Label(1048576,"<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>")
var_Chart.Label(16777216,"<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>")
var_Chart.LabelToolTip(16,"<%loc_mmmm%>/<%yyyy%>")
var_Chart.LabelToolTip(256,"<%loc_mmmm%> <%d%>, <%yyyy%> <%ww%>")
var_Chart.LabelToolTip(4096,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>")
var_Chart.LabelToolTip(65536,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%>")
var_Chart.LabelToolTip(1048576,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>")
var_Chart.LabelToolTip(16777216,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>")
var_Chart1 = oG2antt.Chart
var_Chart1.PaneWidth(false,0)
var_Chart1.FirstVisibleDate = 2001-01-01
var_Chart1.LevelCount = 2
var_Chart1.UnitScale = 4096
oG2antt.EndUpdate()
|
|
1266
|
It is possible to use seconds/minutes/hours as time scale in your control
OleObject oG2antt,var_Chart,var_Level
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.LevelCount = 4
var_Chart.Level(0).Label = 4096
var_Chart.Level(1).Label = 65536
var_Chart.Level(2).Label = 1048576
var_Level = var_Chart.Level(3)
var_Level.Count = 15
var_Level.Label = 16777216
oG2antt.EndUpdate()
|
|
1265
|
Is it possible to resize chart's column/level using the mouse as we can for the columns, but do not want to resize up to hours
OleObject oG2antt,var_Chart,var_InsideZoomFormat,var_InsideZooms,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,32)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2008-01-01
var_Chart.AllowInsideZoom = true
var_Chart.AllowResizeInsideZoom = true
var_Chart.InsideZoomOnDblClick = false
var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat
var_InsideZoomFormat.OwnerLabel = "<%d%>"
var_InsideZoomFormat.InsideLabel = ""
var_InsideZoomFormat.InsideUnit = 65536
var_InsideZoomFormat.InsideCount = 24
var_InsideZoomFormat.DrawTickLines = false
var_InsideZoomFormat.DrawGridLines = false
var_InsideZooms = var_Chart.InsideZooms
var_InsideZooms.SplitBaseLevel = false
var_InsideZooms.DefaultWidth = 18
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task"),"Task",2008-01-03,2008-01-08)
oG2antt.EndUpdate()
|
|
1264
|
Is it possible to resize chart's column/level using the mouse as we can for the columns
OleObject oG2antt,var_Chart,var_InsideZoomFormat,var_InsideZooms,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,32)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2008-01-01
var_Chart.AllowInsideZoom = true
var_Chart.AllowResizeInsideZoom = true
var_Chart.InsideZoomOnDblClick = false
var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat
var_InsideZoomFormat.OwnerLabel = "<%d%>"
var_InsideZoomFormat.InsideLabel = ""
var_InsideZoomFormat.DrawTickLines = false
var_InsideZoomFormat.DrawGridLines = false
var_InsideZooms = var_Chart.InsideZooms
var_InsideZooms.SplitBaseLevel = false
var_InsideZooms.DefaultWidth = 18
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task"),"Task",2008-01-03,2008-01-08)
oG2antt.EndUpdate()
|
|
1263
|
How can I empty or clear the undo/redo queue
OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.AllowUndoRedo = true
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.AllowLinkBars = true
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,48)
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2005-06-21,2005-06-25,"")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2005-06-28,2005-07-02,"")
MessageBox("Information",string( oG2antt.Chart.UndoListAction() ))
MessageBox("Information",string( "Clear undo/redo queue" ))
oG2antt.Chart.AllowUndoRedo = false
oG2antt.Chart.AllowUndoRedo = true
MessageBox("Information",string( oG2antt.Chart.UndoListAction() ))
oG2antt.EndUpdate()
|
|
1262
|
How can I remove the undo/redo queue
OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.AllowUndoRedo = true
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.AllowLinkBars = true
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,48)
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2005-06-21,2005-06-25,"")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2005-06-28,2005-07-02,"")
MessageBox("Information",string( oG2antt.Chart.UndoListAction() ))
MessageBox("Information",string( "Clear undo/redo queue" ))
oG2antt.Chart.UndoRemoveAction()
oG2antt.Chart.RedoRemoveAction()
MessageBox("Information",string( oG2antt.Chart.UndoListAction() ))
oG2antt.EndUpdate()
|
|
1261
|
Is it possible to prevent adding an undo operation for instance the RemoveLink(LinkKey) I call during the AddLink event
/*begin event AddLink(string LinkKey) - Occurs when the user links two bars using the mouse.*/
/*
oG2antt = ole_1.Object
oG2antt.Items.RemoveLink(LinkKey)
oG2antt.Chart.UndoRemoveAction(10,1)
oG2antt.Chart.UndoRemoveAction(11,1)
MessageBox("Information",string( oG2antt.Chart.UndoListAction() ))
*/
/*end event AddLink*/
/*begin event ChartEndChanging(long Operation) - Occurs after the chart has been changed.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( oG2antt.Chart.UndoListAction() ))
*/
/*end event ChartEndChanging*/
OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.AllowUndoRedo = true
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.AllowLinkBars = true
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,48)
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2005-06-21,2005-06-25,"")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2005-06-28,2005-07-02,"")
oG2antt.EndUpdate()
|
|
1260
|
Is it possible to rename the links from "Link1" to my choice
/*begin event AddLink(string LinkKey) - Occurs when the user links two bars using the mouse.*/
/*
oG2antt = ole_1.Object
oG2antt.Items.Link(LinkKey,259,"newIDlink")
*/
/*end event AddLink*/
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( String(oG2antt.Chart.LinkFromPoint(-1,-1)) ))
*/
/*end event MouseMove*/
OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.AllowLinkBars = true
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,48)
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2005-06-21,2005-06-25,"")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2005-06-28,2005-07-02,"")
oG2antt.EndUpdate()
|
|
1259
|
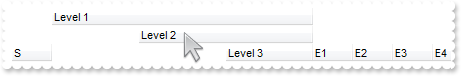
How can I prevent highlighting the column from the cursor - point

OleObject oG2antt
oG2antt = ole_1.Object
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BI0IQAAYAQGKIYBkAKBQAGaAoDDUOQzQwAAxDKKUEwsACEIrjKCYVgOHYYRrIMYgBCMJhLEoaZLhEZRQiqDYtRDFQBSDDcPw/EaRZohGaYJgEgI=")
oG2antt.Background(32,16777216 /*0x1000000*/)
oG2antt.Columns.Add("S").Width = 32
oG2antt.Columns.Add("Level 1").LevelKey = 1
oG2antt.Columns.Add("Level 2").LevelKey = 1
oG2antt.Columns.Add("Level 3").LevelKey = 1
oG2antt.Columns.Add("E1").Width = 32
oG2antt.Columns.Add("E2").Width = 32
oG2antt.Columns.Add("E3").Width = 32
oG2antt.Columns.Add("E4").Width = 32
|
|
1258
|
Is it possible to specify the background color for the item in the chart part only
OleObject oG2antt,var_Items
any h,hC
oG2antt = ole_1.Object
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
oG2antt.Chart.ItemBackColor(hC,RGB(255,0,0))
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
1257
|
Is it possible to apply different visual appearance, color, sizes for item in the list and chart part

OleObject oG2antt,var_Items
any h,hC
oG2antt = ole_1.Object
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oG2antt.VisualAppearance.Add(3,"CP:2 2 2 -2 -2")
oG2antt.Columns.Add("Default")
oG2antt.SelBackMode = 1
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
var_Items.ItemBackColor(hC,33554176 /*0x1ffff00*/)
oG2antt.Chart.ItemBackColor(hC,50396928 /*0x300ff00*/)
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
1256
|
How do I change the visual appearance for the entire item, using your EBN technology

OleObject oG2antt,var_Items
any h,hC
oG2antt = ole_1.Object
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
var_Items.ItemBackColor(hC,16777216 /*0x1000000*/)
oG2antt.Chart.ItemBackColor(hC,16777216 /*0x1000000*/)
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
1255
|
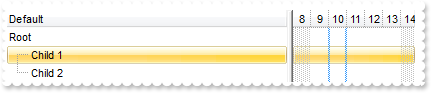
is it possible to specify the a different background color for the item, list and chart part

OleObject oG2antt,var_Items
any h,hC
oG2antt = ole_1.Object
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
var_Items.ItemBackColor(hC,RGB(255,0,0))
oG2antt.Chart.ItemBackColor(hC,RGB(255,255,0))
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
1254
|
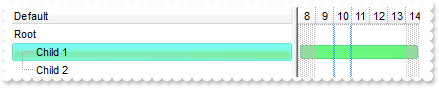
Is it possible to specify the background color for the entire row, including the chart part

OleObject oG2antt,var_Items
any h,hC
oG2antt = ole_1.Object
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
var_Items.ItemBackColor(hC,RGB(255,0,0))
oG2antt.Chart.ItemBackColor(hC,RGB(255,0,0))
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
1253
|
Is it possible to prevent overlaying the bars while moving or resizing the bars, so they get arranged once the bar is moved or resized
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
var_Chart = oG2antt.Chart
var_Chart.OverlaidOnMoving = false
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = false
var_Chart.ResizeUnitScale = 65536
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.Bars.Item("Task").OverlaidType = 515 /*exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Items = oG2antt.Items
var_Items.AddItem("")
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2001-01-07,2001-01-10,"A1")
var_Items.AddBar(h,"Task",2001-01-08,2001-01-12,"A3")
oG2antt.EndUpdate()
|
|
1252
|
Is it possible display numbers in the same format no matter of regional settings in the control panel
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
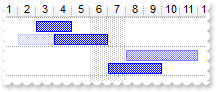
oG2antt.Chart.PaneWidth(true,0)
oG2antt.Columns.Add("Def").Def(17,1)
var_Items = oG2antt.Items
h = var_Items.AddItem(100000.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default positive)'")
h = var_Items.AddItem(100000.27)
var_Items.FormatCell(h,0,"(value format '2|.|3|,|1|1')")
h = var_Items.AddItem(-100000.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default negative)'")
h = var_Items.AddItem(-100000.27)
var_Items.FormatCell(h,0,"(value format '2|.|3|,|1|1')")
oG2antt.EndUpdate()
|
|
1251
|
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.Columns.Add("Def").Def(17,1)
var_Items = oG2antt.Items
h = var_Items.AddItem(0.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.AddItem(0.27)
var_Items.FormatCell(h,0,"(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'")
oG2antt.EndUpdate()
|
|
1250
|
How can I specify the format for negative numbers
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.Columns.Add("Def").Def(17,1)
var_Items = oG2antt.Items
h = var_Items.AddItem(-100000.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.AddItem(-100000.27)
var_Items.FormatCell(h,0,"(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'")
oG2antt.EndUpdate()
|
|
1249
|
Is it possible to change the grouping character when display numbers
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.Columns.Add("Def").Def(17,1)
var_Items = oG2antt.Items
h = var_Items.AddItem(100000.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.AddItem(100000.27)
var_Items.FormatCell(h,0,"(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'")
oG2antt.EndUpdate()
|
|
1248
|
How can I display numbers with 2 digits in each group
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.Columns.Add("Def").Def(17,1)
var_Items = oG2antt.Items
h = var_Items.AddItem(100000.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.AddItem(100000.27)
var_Items.FormatCell(h,0,"(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'")
oG2antt.EndUpdate()
|
|
1247
|
How can I display my numbers using a different decimal separator
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.Columns.Add("Def").Def(17,1)
var_Items = oG2antt.Items
h = var_Items.AddItem(100.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.AddItem(100.27)
var_Items.FormatCell(h,0,"(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'")
oG2antt.EndUpdate()
|
|
1246
|
Is it possible to display the numbers using 3 (three) digits
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.Columns.Add("Def").Def(17,1)
var_Items = oG2antt.Items
h = var_Items.AddItem(100.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.AddItem(100.27)
var_Items.FormatCell(h,0,"(value format '3') + ' <fgcolor=808080>(3 digits)'")
h = var_Items.AddItem(100.27)
var_Items.FormatCell(h,0,"(value format 2) + ' <fgcolor=808080>(2 digits)'")
h = var_Items.AddItem(100.27)
var_Items.FormatCell(h,0,"(value format 1) + ' <fgcolor=808080>(1 digit)'")
oG2antt.EndUpdate()
|
|
1245
|
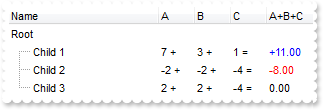
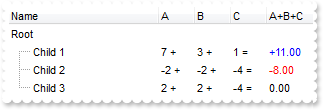
Is it possible to format numbers

OleObject oG2antt,var_Column,var_Column1,var_Column2,var_Column3,var_Columns,var_Items
any h,h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.SelBackColor = oG2antt.BackColor
oG2antt.SelForeColor = oG2antt.ForeColor
oG2antt.ShowFocusRect = true
oG2antt.Chart.PaneWidth(true,0)
var_Columns = oG2antt.Columns
var_Columns.Add("Name")
var_Column = var_Columns.Add("A")
var_Column.SortType = 1
var_Column.AllowSizing = false
var_Column.Width = 36
var_Column.FormatColumn = "len(value) ? value + ' +'"
var_Column.Editor.EditType = 4
var_Column1 = var_Columns.Add("B")
var_Column1.SortType = 1
var_Column1.AllowSizing = false
var_Column1.Width = 36
var_Column1.FormatColumn = "len(value) ? value + ' +'"
var_Column1.Editor.EditType = 4
var_Column2 = var_Columns.Add("C")
var_Column2.SortType = 1
var_Column2.AllowSizing = false
var_Column2.Width = 36
var_Column2.FormatColumn = "len(value) ? value + ' ='"
var_Column2.Editor.EditType = 4
var_Column3 = var_Columns.Add("A+B+C")
var_Column3.SortType = 1
var_Column3.Width = 64
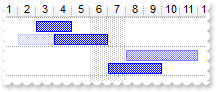
var_Column3.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)"
var_Column3.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=0000FF>+'+(value format '2|.|3|,' ): '0.00') )"
var_Column3.Def(17,1)
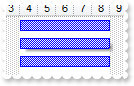
var_Items = oG2antt.Items
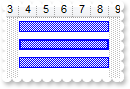
h = var_Items.AddItem("Root")
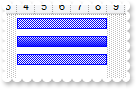
var_Items.CellValueFormat(h,4,2)
h1 = var_Items.InsertItem(h,,"Child 1")
var_Items.CellValue(h1,1,7)
var_Items.CellValue(h1,2,3)
var_Items.CellValue(h1,3,1)
h1 = var_Items.InsertItem(h,,"Child 2")
var_Items.CellValue(h1,1,-2)
var_Items.CellValue(h1,2,-2)
var_Items.CellValue(h1,3,-4)
h1 = var_Items.InsertItem(h,,"Child 3")
var_Items.CellValue(h1,1,2)
var_Items.CellValue(h1,2,2)
var_Items.CellValue(h1,3,-4)
var_Items.ExpandItem(h,true)
oG2antt.EndUpdate()
|
|
1244
|
How can I show the tooltip programmatically ( I want to be able to set the tooltip content dynamically just before the tooltip start to appear, not using the exBarTooltip )
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oG2antt = ole_1.Object
oG2antt.ShowToolTip(oG2antt.Chart.BarFromPoint(-1,-1),"",2,"4","-4")
*/
/*end event MouseMove*/
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Def")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2010-01-01
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2010-01-02,2010-01-05,"A","A")
var_Items.AddBar(h,"Task",2010-01-05,2010-01-08,"B","B")
var_Items.AddBar(h,"Task",2010-01-08,2010-01-11,"C","C")
var_Items.GroupBars(h,"A",false,h,"B",true,39)
var_Items.GroupBars(h,"B",false,h,"C",true,39)
oG2antt.EndUpdate()
|
|
1243
|
How can I set the column's width to my desired width
OleObject oG2antt,var_Columns
oG2antt = ole_1.Object
oG2antt.ColumnAutoResize = false
var_Columns = oG2antt.Columns
var_Columns.Add("A").Width = 128
var_Columns.Add("B").Width = 128
oG2antt.DrawGridLines = -1
|
|
1242
|
Is it possible to prevent intersection of three bars or more

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Def")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2010-01-01
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2010-01-02,2010-01-05,"A","A")
var_Items.AddBar(h,"Task",2010-01-05,2010-01-08,"B","B")
var_Items.AddBar(h,"Task",2010-01-08,2010-01-11,"C","C")
var_Items.GroupBars(h,"A",false,h,"B",true,39)
var_Items.GroupBars(h,"B",false,h,"C",true,39)
oG2antt.EndUpdate()
|
|
1241
|
Is it possible to prevent intersection of two bars

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Def")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2010-01-01
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2010-01-02,2010-01-05,"A","A")
var_Items.AddBar(h,"Task",2010-01-05,2010-01-08,"B","B")
var_Items.GroupBars(h,"A",false,h,"B",true,39)
oG2antt.EndUpdate()
|
|
1240
|
Is it possible to specify the cell's value but still want to display some formatted text instead the value
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.Columns.Add("Value")
oG2antt.Columns.Add("FormatCell")
var_Items = oG2antt.Items
h = var_Items.AddItem(1)
var_Items.CellValue(h,1,12)
var_Items.FormatCell(h,1,"currency(value)")
h = var_Items.AddItem(2001-01-01)
var_Items.CellValue(h,1,2001-01-01)
var_Items.CellValueFormat(h,1,1)
var_Items.FormatCell(h,1,"longdate(value) replace '2001' with '<b>2001</b>'")
oG2antt.EndUpdate()
|
|
1239
|
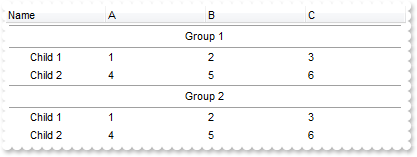
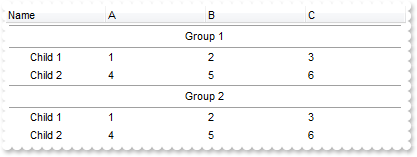
How can I simulate displaying groups

OleObject oG2antt,var_Columns,var_Items
any h,h1
oG2antt = ole_1.Object
oG2antt.HasLines = 0
oG2antt.ScrollBySingleLine = true
oG2antt.Chart.PaneWidth(true,0)
var_Columns = oG2antt.Columns
var_Columns.Add("Name")
var_Columns.Add("A")
var_Columns.Add("B")
var_Columns.Add("C")
var_Items = oG2antt.Items
h = var_Items.AddItem("Group 1")
var_Items.CellHAlignment(h,0,1)
var_Items.ItemDivider(h,0)
var_Items.ItemDividerLineAlignment(h,3)
var_Items.ItemHeight(h,24)
var_Items.SortableItem(h,false)
h1 = var_Items.InsertItem(h,,"Child 1")
var_Items.CellValue(h1,1,1)
var_Items.CellValue(h1,2,2)
var_Items.CellValue(h1,3,3)
h1 = var_Items.InsertItem(h,,"Child 2")
var_Items.CellValue(h1,1,4)
var_Items.CellValue(h1,2,5)
var_Items.CellValue(h1,3,6)
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Group 2")
var_Items.CellHAlignment(h,0,1)
var_Items.ItemDivider(h,0)
var_Items.ItemDividerLineAlignment(h,3)
var_Items.ItemHeight(h,24)
var_Items.SortableItem(h,false)
h1 = var_Items.InsertItem(h,,"Child 1")
var_Items.CellValue(h1,1,1)
var_Items.CellValue(h1,2,2)
var_Items.CellValue(h1,3,3)
h1 = var_Items.InsertItem(h,,"Child 2")
var_Items.CellValue(h1,1,4)
var_Items.CellValue(h1,2,5)
var_Items.CellValue(h1,3,6)
var_Items.ExpandItem(h,true)
|
|
1238
|
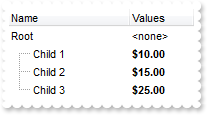
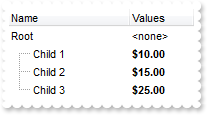
Is it possible to specify the cell's value but still want to display some formatted text instead the value

OleObject oG2antt,var_Column,var_Columns,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.MarkSearchColumn = false
var_Columns = oG2antt.Columns
var_Columns.Add("Name")
var_Column = var_Columns.Add("Values")
var_Column.SortType = 1
var_Column.AllowSizing = false
var_Column.Width = 64
var_Column.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
var_Column.Def(17,1)
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.FormatCell(h,1,"'<none>'")
var_Items.CellValue(var_Items.InsertItem(h,,"Child 1"),1,10)
var_Items.CellValue(var_Items.InsertItem(h,,"Child 2"),1,15)
var_Items.CellValue(var_Items.InsertItem(h,,"Child 3"),1,25)
var_Items.ExpandItem(h,true)
oG2antt.EndUpdate()
|
|
1237
|
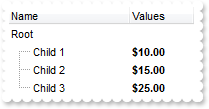
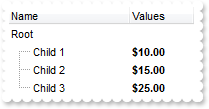
I am using the FormatColumn to display the current currency, but would like hide some values. Is it possible

OleObject oG2antt,var_Column,var_Columns,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.MarkSearchColumn = false
var_Columns = oG2antt.Columns
var_Columns.Add("Name")
var_Column = var_Columns.Add("Values")
var_Column.SortType = 1
var_Column.AllowSizing = false
var_Column.Width = 64
var_Column.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
var_Column.Def(17,1)
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.FormatCell(h,1," ")
var_Items.CellValue(var_Items.InsertItem(h,,"Child 1"),1,10)
var_Items.CellValue(var_Items.InsertItem(h,,"Child 2"),1,15)
var_Items.CellValue(var_Items.InsertItem(h,,"Child 3"),1,25)
var_Items.ExpandItem(h,true)
oG2antt.EndUpdate()
|
|
1236
|
I have a right-aligned column with check-boxes with no text, but it is not perfectly aligned. Is there something I can do
OleObject oG2antt,var_Column,var_Column1,var_Columns,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.TreeColumnIndex = -1
oG2antt.DrawGridLines = -1
oG2antt.ShowFocusRect = false
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Default-Right")
var_Column.Def(0,true)
var_Column.Alignment = 2
var_Column.HeaderAlignment = 2
var_Column1 = var_Columns.Add("Custom-Right")
var_Column1.Def(0,true)
var_Column1.Def(34,"icon,icons,picture,caption,check")
var_Column1.HeaderAlignment = 2
var_Column1.Alignment = 2
var_Items = oG2antt.Items
var_Items.AddItem()
var_Items.AddItem()
var_Items.AddItem()
oG2antt.EndUpdate()
|
|
1235
|
How can I specify that once I move or resize a bar other should be automatically moved/resized
OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.Columns.Add("Tasks")
oG2antt.Columns.Add("Start").Visible = false
oG2antt.Columns.Add("End").Visible = false
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Item 1")
var_Items.CellValue(h1,1,2006-09-21)
var_Items.CellValue(h1,2,2006-09-24)
var_Items.AddBar(h1,"Task",var_Items.CellValue(h1,1),var_Items.CellValue(h1,2),"")
h2 = var_Items.AddItem("Item 2")
var_Items.CellValue(h2,1,2006-09-21)
var_Items.CellValue(h2,2,2006-09-24)
var_Items.AddBar(h2,"Task",var_Items.CellValue(h2,1),var_Items.CellValue(h2,2),"")
var_Items.GroupBars(h1,"",true,h2,"",true)
var_Items.GroupBars(h1,"",false,h2,"",false)
oG2antt.EndUpdate()
|
|
1234
|
How can I specify that once I move a bar other should be automatically moved
OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.Columns.Add("Tasks")
oG2antt.Columns.Add("Start").Visible = false
oG2antt.Columns.Add("End").Visible = false
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Item 1")
var_Items.CellValue(h1,1,2006-09-21)
var_Items.CellValue(h1,2,2006-09-24)
var_Items.AddBar(h1,"Task",var_Items.CellValue(h1,1),var_Items.CellValue(h1,2),"")
h2 = var_Items.AddItem("Item 2")
var_Items.CellValue(h2,1,2006-09-21)
var_Items.CellValue(h2,2,2006-09-24)
var_Items.AddBar(h2,"Task",var_Items.CellValue(h2,1),var_Items.CellValue(h2,2),"")
var_Items.GroupBars(h1,"",true,h2,"",true,3)
oG2antt.EndUpdate()
|
|
1233
|
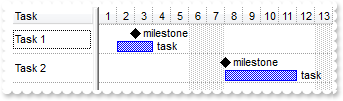
Is it possible to include the bar's caption in overlaying

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = false
var_Chart.ResizeUnitScale = 65536
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 4611 /*exOverlaidBarsIncludeCaption | exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Bar.OverlaidGroup = "Milestone"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"A1","task")
var_Items.ItemBar(h,"A1",4,18)
var_Items.AddBar(h,"Milestone",2001-01-03,2001-01-03,"M","milestone")
var_Items.ItemBar(h,"M",4,18)
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",2001-01-08,2001-01-12,"A1","task")
var_Items.ItemBar(h,"A1",4,18)
var_Items.AddBar(h,"Milestone",2001-01-08,2001-01-08,"M","milestone")
var_Items.ItemBar(h,"M",4,18)
oG2antt.EndUpdate()
|
|
1232
|
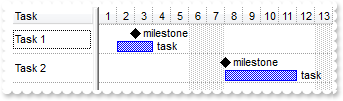
Sometimes, the milestone bars are not overlaying the task bars. What I am doing wrong
OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = false
var_Chart.ResizeUnitScale = 65536
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 4611 /*exOverlaidBarsIncludeCaption | exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Bar.OverlaidGroup = "Milestone"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"A1")
var_Items.AddBar(h,"Milestone",2001-01-03,2001-01-03,"M")
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",2001-01-07,2001-01-10,"A1")
var_Items.AddBar(h,"Milestone",2001-01-08,2001-01-08,"M")
oG2antt.EndUpdate()
|
|
1231
|
Is it possible to add milestone bars in the same overlaid group as task is

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = false
var_Chart.ResizeUnitScale = 65536
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 515 /*exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Bar.OverlaidGroup = "Milestone"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"A1")
var_Items.AddBar(h,"Milestone",2001-01-03,2001-01-03,"M")
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",2001-01-07,2001-01-10,"A1")
var_Items.AddBar(h,"Milestone",2001-01-08,2001-01-08,"M")
oG2antt.EndUpdate()
|
|
1230
|
When adding a date column and setting the SortType to SortTypeEnum.SortDateTime, the column still sorts as a string. What am I doing wrong
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Date").SortType = 3
oG2antt.Columns.Add("String")
var_Items = oG2antt.Items
h = var_Items.AddItem(2001-01-01)
var_Items.CellValue(h,1,var_Items.CellValue(h,0))
h = var_Items.AddItem(2001-01-11)
var_Items.CellValue(h,1,var_Items.CellValue(h,0))
h = var_Items.AddItem(2001-01-02)
var_Items.CellValue(h,1,var_Items.CellValue(h,0))
oG2antt.Columns.Item(0).SortOrder = 2
oG2antt.EndUpdate()
|
|
1229
|
Is it possible to move an item from a parent to another
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.Columns.Add("Items")
var_Items = oG2antt.Items
var_Items.AddItem("A")
var_Items.AddItem("B")
var_Items.InsertItem(var_Items.AddItem("C"),"","D")
var_Items.SetParent(var_Items.FindItem("D",0),var_Items.FindItem("A",0))
oG2antt.EndUpdate()
|
|
1228
|
How can I change the identation for an item
OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.Columns.Add("Items")
var_Items = oG2antt.Items
var_Items.AddItem("A")
var_Items.AddItem("B")
var_Items.InsertItem(var_Items.AddItem("C"),"","D")
var_Items.SetParent(var_Items.FindItem("D",0),0)
oG2antt.EndUpdate()
|
|
1227
|
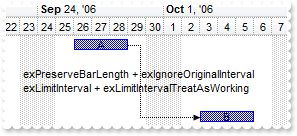
Moving the bars fail if I am using GroupBars, exBarCanResize on 0 and exBarKeepWorkingCount on True ( bars keeps the working units and at runtime user can not resize them ). Is it possible to use the GroupBars while user should not be able to resize the bars at runtime

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,48)
var_Chart.LevelCount = 2
var_Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2006-09-26,2006-09-29,"","A")
var_Items.ItemBar(h1,"",20,true)
var_Items.ItemBar(h1,"",10,4)
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2006-09-26,2006-09-29,"","B")
var_Items.ItemBar(h2,"",20,true)
var_Items.ItemBar(h2,"",10,4)
var_Items.AddLink("L1",h1,"",h2,"")
var_Items.Link("L1",6,2)
var_Items.Link("L1",7,0)
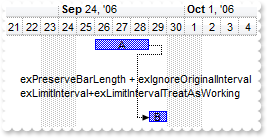
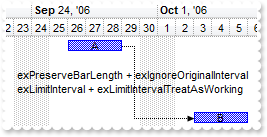
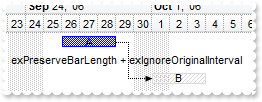
var_Items.Link("L1",12,"exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval + exLimitIntervalTreatAsWorking")
var_Items.GroupBars(h1,"",false,h2,"",true,95,"2")
oG2antt.EndUpdate()
|
|
1226
|
How can I collapse all items
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.Columns.Add("Items")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(0,false)
oG2antt.EndUpdate()
|
|
1225
|
How can I expand all items
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.Columns.Add("Items")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(0,true)
oG2antt.EndUpdate()
|
|
1224
|
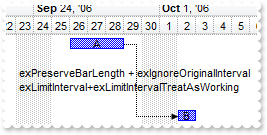
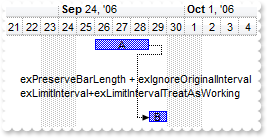
How can I specify the distance between bars to be in a specified range of working units

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,48)
var_Chart.LevelCount = 2
var_Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2006-09-26,2006-09-29,"","A")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2006-09-26,2006-09-29,"","B")
var_Items.AddLink("L1",h1,"",h2,"")
var_Items.Link("L1",6,2)
var_Items.Link("L1",7,0)
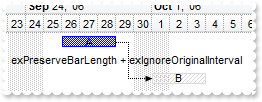
var_Items.Link("L1",12,"exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval+exLimitIntervalTreatAsWorking")
var_Items.GroupBars(h1,"",false,h2,"",true,95,"0;1;5")
var_Items.ItemBar(0,"<*>",20,true)
oG2antt.EndUpdate()
|
|
1223
|
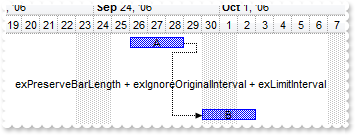
How can I specify the distance between bars to be in a specified range

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,48)
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2006-09-26,2006-09-29,"","A")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2006-09-26,2006-09-29,"","B")
var_Items.AddLink("L1",h1,"",h2,"")
var_Items.Link("L1",6,2)
var_Items.Link("L1",7,0)
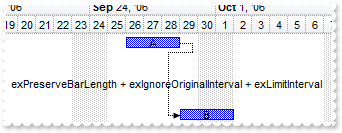
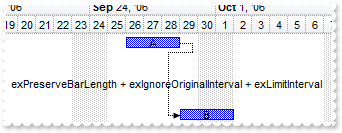
var_Items.Link("L1",12,"exPreserveBarLength + exIgnoreOriginalInterval + exLimitInterval")
var_Items.GroupBars(h1,"",false,h2,"",true,31,"0;1;7")
oG2antt.EndUpdate()
|
|
1222
|
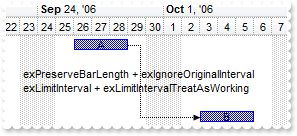
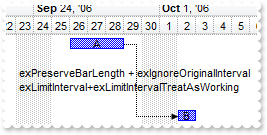
How can I specify the distance between bars to be no more than a specified value in working units

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,48)
var_Chart.LevelCount = 2
var_Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2006-09-26,2006-09-29,"","A")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2006-09-26,2006-09-29,"","B")
var_Items.AddLink("L1",h1,"",h2,"")
var_Items.Link("L1",6,2)
var_Items.Link("L1",7,0)
var_Items.Link("L1",12,"exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval+exLimitIntervalTreatAsWorking")
var_Items.GroupBars(h1,"",false,h2,"",true,95,"0;0;2")
var_Items.ItemBar(0,"<*>",20,true)
oG2antt.EndUpdate()
|
|
1221
|
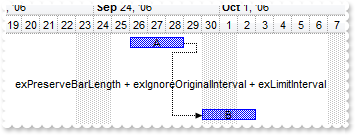
How can I specify the distance between bars to be no more than a specified value

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,48)
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2006-09-26,2006-09-29,"","A")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2006-09-26,2006-09-29,"","B")
var_Items.AddLink("L1",h1,"",h2,"")
var_Items.Link("L1",6,2)
var_Items.Link("L1",7,0)
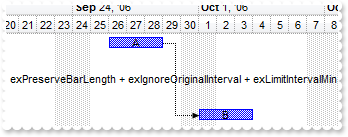
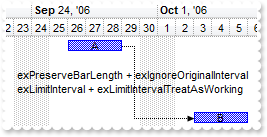
var_Items.Link("L1",12,"exPreserveBarLength + exIgnoreOriginalInterval + exLimitInterval")
var_Items.GroupBars(h1,"",false,h2,"",true,31,"0;0;2")
oG2antt.EndUpdate()
|
|
1220
|
How can I specify the distance between bars to be no less than a specified value in working units

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,48)
var_Chart.LevelCount = 2
var_Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2006-09-26,2006-09-29,"","A")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2006-09-26,2006-09-29,"","B")
var_Items.AddLink("L1",h1,"",h2,"")
var_Items.Link("L1",6,2)
var_Items.Link("L1",7,0)
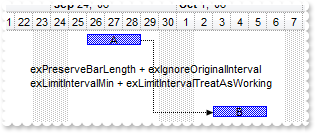
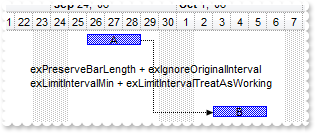
var_Items.Link("L1",12,"exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitIntervalMin + exLimitIntervalTreatAsWorking")
var_Items.GroupBars(h1,"",false,h2,"",true,79,"2")
var_Items.ItemBar(0,"<*>",20,true)
oG2antt.EndUpdate()
|
|
1219
|
How can I specify the distance between bars to be no less than a specified value

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,48)
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2006-09-26,2006-09-29,"","A")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2006-09-26,2006-09-29,"","B")
var_Items.AddLink("L1",h1,"",h2,"")
var_Items.Link("L1",6,2)
var_Items.Link("L1",7,0)
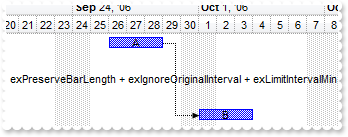
var_Items.Link("L1",12,"exPreserveBarLength + exIgnoreOriginalInterval + exLimitIntervalMin")
var_Items.GroupBars(h1,"",false,h2,"",true,15,"2")
oG2antt.EndUpdate()
|
|
1218
|
How do I specify the distance between bars to be exactly the specified value in working units

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,48)
var_Chart.LevelCount = 2
var_Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2006-09-26,2006-09-29,"","A")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2006-09-26,2006-09-29,"","B")
var_Items.AddLink("L1",h1,"",h2,"")
var_Items.Link("L1",6,2)
var_Items.Link("L1",7,0)
var_Items.Link("L1",12,"exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval + exLimitIntervalTreatAsWorking")
var_Items.GroupBars(h1,"",false,h2,"",true,95,"2")
var_Items.ItemBar(0,"<*>",20,true)
oG2antt.EndUpdate()
|
|
1217
|
How do I specify the distance between bars to be exactly the specified value

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,48)
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2006-09-26,2006-09-29,"","A")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Unknown",2006-09-26,2006-09-29,"","B")
var_Items.AddLink("L1",h1,"",h2,"")
var_Items.Link("L1",6,2)
var_Items.Link("L1",7,0)
var_Items.Link("L1",12,"exPreserveBarLength + exIgnoreOriginalInterval")
var_Items.GroupBars(h1,"",false,h2,"",true,7,"2")
oG2antt.EndUpdate()
|
|
1216
|
How do I specify the day's duration to be working only
OleObject oG2antt,var_Chart,var_Items
any h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
oG2antt.Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,48)
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2006-09-26,2006-09-29,"A")
var_Items.ItemBar(h1,"A",20,true)
oG2antt.EndUpdate()
|
|
1215
|
How do I specify the the user can't resize the bar at left side ( starting point )
OleObject oG2antt,var_Chart,var_Items
any h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
oG2antt.Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,48)
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2006-09-26,2006-09-29,"A","not resizable on left")
var_Items.ItemBar(h1,"A",20,true)
oG2antt.EndUpdate()
|
|
1214
|
How do I specify the the user can't resize the bar at left side ( starting point )
OleObject oG2antt,var_Chart,var_Items
any h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,48)
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2006-09-26,2006-09-29,"A","not resizable on left")
var_Items.ItemBar(h1,"A",10,2)
oG2antt.EndUpdate()
|
|
1213
|
How do I specify the the user can't resize the bar at right side ( ending point )
OleObject oG2antt,var_Chart,var_Items
any h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,48)
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2006-09-26,2006-09-29,"A","not resizable on right")
var_Items.ItemBar(h1,"A",10,1)
oG2antt.EndUpdate()
|
|
1212
|
How do I specify the the user can't resize the bar at runtime
OleObject oG2antt,var_Chart,var_Items
any h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,48)
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2006-09-26,2006-09-29,"A","not resizable")
var_Items.ItemBar(h1,"A",10,false)
oG2antt.EndUpdate()
|
|
1211
|
How do I specify the day's duration to be at least a specified length
OleObject oG2antt,var_Chart,var_Items
any h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,48)
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2006-09-26,2006-09-29,"A","> 2 Days")
var_Items.ItemBar(h1,"A",36,2)
oG2antt.EndUpdate()
|
|
1210
|
How do I specify the day's duration to be maximum a specified length
OleObject oG2antt,var_Chart,var_Items
any h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.PaneWidth(false,48)
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2006-09-26,2006-09-29,"A","< 3 Days")
var_Items.ItemBar(h1,"A",37,3)
oG2antt.EndUpdate()
|
|
1209
|
I am trying to construct a timeline that is not date specific. My timeline starts at T=00:00:00 and then increases by 5 seconds. Is it possible

OleObject oG2antt,var_Chart,var_Level
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.FirstVisibleDate = 0
var_Chart.UnitWidth = 48
var_Chart.NonworkingDays = 0
var_Level = var_Chart.Level(0)
var_Level.Label = "<%hh%>:<%nn%>:<%ss%>"
var_Level.Unit = 16777216
var_Level.Count = 5
|
|
1208
|
How can I specify the levels using the user's Regional and Language Options

OleObject oG2antt,var_Chart,var_Level,var_Level1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Font.Name = "Arial Unicode MS"
oG2antt.HeaderHeight = 36
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2010-05-30
var_Chart.PaneWidth(false,0)
var_Chart.FirstWeekDay = 1
var_Chart.UnitWidth = 36
var_Chart.LevelCount = 2
var_Level = var_Chart.Level(0)
var_Level.Label = "<b><%loc_mmmm%></b> <%yyyy%><br><%loc_sdate%><r> <%ww%> "
var_Level.ToolTip = var_Level.Label
var_Level.Unit = 256
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%loc_ddd%><br><%d%>"
var_Level1.ToolTip = var_Level1.Label
var_Chart.ToolTip = "<%loc_ldate%>"
oG2antt.EndUpdate()
|
|
1207
|
How do I arrange, format or layout the item on multiple levels or lines, as a subform

OleObject oG2antt,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Columns,var_Editor,var_Items
any h0
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
oG2antt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oG2antt.DrawGridLines = -2
oG2antt.HeaderVisible = 0
oG2antt.ItemsAllowSizing = -1
oG2antt.MarkSearchColumn = false
oG2antt.ScrollBySingleLine = true
oG2antt.BackColor = RGB(255,255,255)
oG2antt.SelBackColor = RGB(255,255,255)
oG2antt.SelForeColor = -2147483630 /*0x80000012*/
var_Columns = oG2antt.Columns
var_Columns.Add("")
var_Column = var_Columns.Add("Column")
var_Column.Visible = false
var_Column.Editor.EditType = 1
var_Column1 = var_Columns.Add("Column")
var_Column1.Visible = false
var_Column1.Editor.EditType = 2
var_Column2 = var_Columns.Add("Column")
var_Column2.Visible = false
var_Column2.Editor.EditType = 2
var_Column3 = var_Columns.Add("Column")
var_Column3.Visible = false
var_Editor = var_Column3.Editor
var_Editor.EditType = 19
var_Editor.Option(17,1)
var_Column4 = var_Columns.Add("Column")
var_Column4.Visible = false
var_Column4.Editor.EditType = 7
var_Columns.Add("Column").Visible = false
var_Column5 = var_Columns.Add("Column")
var_Column5.Visible = false
var_Column5.Editor.EditType = 2
var_Column6 = var_Columns.Add("Column")
var_Column6.Visible = false
var_Column6.Def(16,0)
var_Editor = var_Column6.Editor
var_Editor.EditType = 5
var_Editor.ButtonWidth = 17
var_Editor.Option(23,0)
var_Editor.Option(25,0)
var_Editor.Option(24,0)
var_Editor.Option(20,0)
var_Editor.Option(3,0)
var_Editor.Option(2,-1)
var_Editor.Option(27,0)
var_Editor.Option(26,0)
var_Editor.Option(21,0)
var_Editor.Option(22,0)
var_Column6.Visible = false
var_Columns.Add("Column").Visible = false
var_Items = oG2antt.Items
h0 = var_Items.AddItem("")
var_Items.CellValue(h0,9,"Dismiss")
var_Items.CellFormatLevel(h0,0,"12;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(248,248,248)]/(" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(248,248,248)]:12,(1;" + CHAR(34) + " " + CHAR(34) + "[b=0]/(" + CHAR(34) + " " + CHAR(34) + "[b=0]:1,(25;(5;" + CHAR(34) + " " + CHAR(34) + "[b=0]/((" + CHAR(34) + "Subject:" + CHAR(34) + "[b=0]:80,(1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]/(" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1,(" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(255,0,0)]:5,1[b=0])," + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1)/1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]))/1;" + CHAR(34) + " " + CHAR(34) + "[b=0]))/20;(" + CHAR(34) + "Location:" + CHAR(34) + "[b=0]:80,(1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]/(" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1,2[b=0]," + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1)/1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]),((" + CHAR(34) + " " + CHAR(34) + "[b=0]:10," + CHAR(34) + "Label:" + CHAR(34) + "[b=0]" &
+")):50,(1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]/(" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1,3[b=0]," + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1)/1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]))/50;(10;" + CHAR(34) + " " + CHAR(34) + "[b=0]/(1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(255,0,0)]/(" + CHAR(34) + "Recurrence:" + CHAR(34) + "[b=0]:80," + CHAR(34) + "Occurs every day effective 20/04/2007 from 01:00 to 01:01." + CHAR(34) + "[b=0])/1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(255,0,0)])/10;" + CHAR(34) + " " + CHAR(34) + "[b=0])/23;(4[b=0]:20," + CHAR(34) + "Reminder:" + CHAR(34) + "[b=0]:60,(1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]/(" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1,5[b=0]," + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1)/1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]),((" + CHAR(34) + " " + CHAR(34) + "[b=0]:5,6[b=0])):30,((" + CHAR(34) + " " + CHAR(34) + "[b=0]:10," + CHAR(34) + "Show time a" &
+"s:" + CHAR(34) + "[b=0])):90,(1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]/(" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1,7[b=0]," + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1)/1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]))/(12;" + CHAR(34) + " " + CHAR(34) + "[b=0]/(1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]/(" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1,8[b=0]," + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]:1)/1;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(0,0,0)]))/35;(5;" + CHAR(34) + " " + CHAR(34) + "[b=0]/(" + CHAR(34) + " " + CHAR(34) + "[b=0]," + CHAR(34) + " " + CHAR(34) + "[b=0],((" + CHAR(34) + " " + CHAR(34) + "[b=0]:40,9[b=0])))/5;" + CHAR(34) + " " + CHAR(34) + "[b=0]))," + CHAR(34) + " " + CHAR(34) + "[b=0]:1)/1;" + CHAR(34) + " " + CHAR(34) + "[b=0])," + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(248,248,248)]:12)/12;" + CHAR(34) + " " + CHAR(34) + "[b=0][bg=RGB(248,248,248)]")
var_Items.CellHasCheckBox(h0,4,true)
var_Items.CellHasButton(h0,9,true)
var_Items.CellHAlignment(h0,9,1)
var_Items.CellVAlignment(h0,8,0)
var_Items.CellForeColor(h0,8,RGB(0,0,0))
var_Items.CellHasButton(h0,6,true)
var_Items.CellValue(h0,6,"<img>1</img>")
var_Items.CellValueFormat(h0,6,1)
var_Items.CellHAlignment(h0,6,1)
var_Items.ItemHeight(h0,296)
oG2antt.EndUpdate()
|
|
1206
|
How can I arrange the columns on multiple levels

OleObject oG2antt,var_Column,var_Column1,var_Columns,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 48
var_Columns = oG2antt.Columns
var_Columns.Add("Title").Visible = false
var_Columns.Add("FirstName").Visible = false
var_Columns.Add("LastName").Visible = false
var_Columns.Add("Photo").Visible = false
var_Column = var_Columns.Add("Address")
var_Column.Visible = false
var_Column.Def(16,false)
var_Column1 = var_Columns.Add("Personal Info")
var_Column1.FormatLevel = "3:48,(0/1/2),4:96"
var_Column1.Def(32,"3:48,(0/1/2),4:96")
oG2antt.Chart.FirstVisibleDate = 2010-01-01
oG2antt.Chart.Bars.Item("Task").OverlaidType = 515 /*exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Items = oG2antt.Items
h = var_Items.AddItem("Sales Representative")
var_Items.CellValue(h,1,"Nancy")
var_Items.CellValue(h,2,"Davolio")
var_Items.CellPicture(h,3,oG2antt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)"))
var_Items.CellValue(h,4,"507-20th Ave. E.Apt. 2A")
var_Items.AddBar(h,"Task",2010-01-01,2010-01-05,2,2)
var_Items.AddBar(h,"Task",2010-01-04,2010-01-08,1,1)
oG2antt.EndUpdate()
|
|
1205
|
Is it possible to display a bar only using a gradient color using the exBarColor option

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.StartColor = RGB(255,255,255)
var_Bar.EndColor = var_Bar.StartColor
var_Bar.Height = 17
oG2antt.Columns.Add("Types")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
h = var_Items.AddItem("W/h Gradient")
var_Items.AddBar(h,"Task",2010-01-04,2010-01-09,"")
var_Items.ItemBar(h,"",42,227)
h = var_Items.AddItem("W/h Color")
var_Items.AddBar(h,"Task",2010-01-04,2010-01-09,"")
var_Items.ItemBar(h,"",42,227)
var_Items.ItemBar(h,"",33,255)
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
oG2antt.EndUpdate()
|
|
1204
|
Is it possible to display a bar only using a gradient color

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.StartColor = RGB(255,255,255)
var_Bar.EndColor = var_Bar.StartColor
var_Bar.Height = 17
oG2antt.Columns.Add("Types")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
h = var_Items.AddItem("W/h Gradient")
var_Items.AddBar(h,"Task",2010-01-04,2010-01-09,"")
var_Items.ItemBar(h,"",42,227)
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
oG2antt.EndUpdate()
|
|
1203
|
Is it possible to display a bar only using a gradient color

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.StartColor = RGB(255,255,255)
var_Bar.EndColor = var_Bar.Color
oG2antt.Columns.Add("Types")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
h = var_Items.AddItem("W/h Gradient")
var_Items.AddBar(h,"Task",2010-01-04,2010-01-09,"")
var_Items.ItemBar(h,"",42,99)
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
oG2antt.EndUpdate()
|
|
1202
|
How can I display a specified bar only with a thicker border

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
oG2antt.Columns.Add("Types")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
h = var_Items.AddItem("W/h Border")
var_Items.AddBar(h,"Task",2010-01-04,2010-01-09,"")
var_Items.ItemBar(h,"",42,4099)
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
oG2antt.EndUpdate()
|
|
1201
|
Is it possible to display the shadow for a specified bar

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
oG2antt.Columns.Add("Types")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
h = var_Items.AddItem("W/h Shadow")
var_Items.AddBar(h,"Task",2010-01-04,2010-01-09,"")
var_Items.ItemBar(h,"",42,8195)
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
oG2antt.EndUpdate()
|